
Vector illustration in Figma
This headline might seem a bit … strange. But then again, perhaps not. Figma is a relatively recent design tool marketed and used as software for designing and UX: ing web pages, apps, etcetera. And Figma does all of that very well.
So, what's with this page then? Perhaps I'm wrong to assume that 'no one thinks you can create illustrations/art/whatnot in Figma' (I know that isn't true), but anyway – here's my story regarding the above.
In March 2020, I posted
this tweet.
I usually don't get more feedback on my social media posts than the occasional "sure man," "great," or perhaps even one or two likes.
But this post was viewed more than 66,000 times. Like, what?! I also received several DMs asking me if "I really did this in Figma" and if "Could you please make a tutorial on how to lorem ipsum".
It's all good for the egosystem®, I guess, but I then thought—perhaps I should personally dive a bit deeper into creating vector artwork in this piece of software that is really aimed at web designers.
So, off for a vector journey.


But, what to draw? It needs to be something that allows for some level of mimicking a real-world object. A cat? No. A car? No, I don't like cats nor cars.

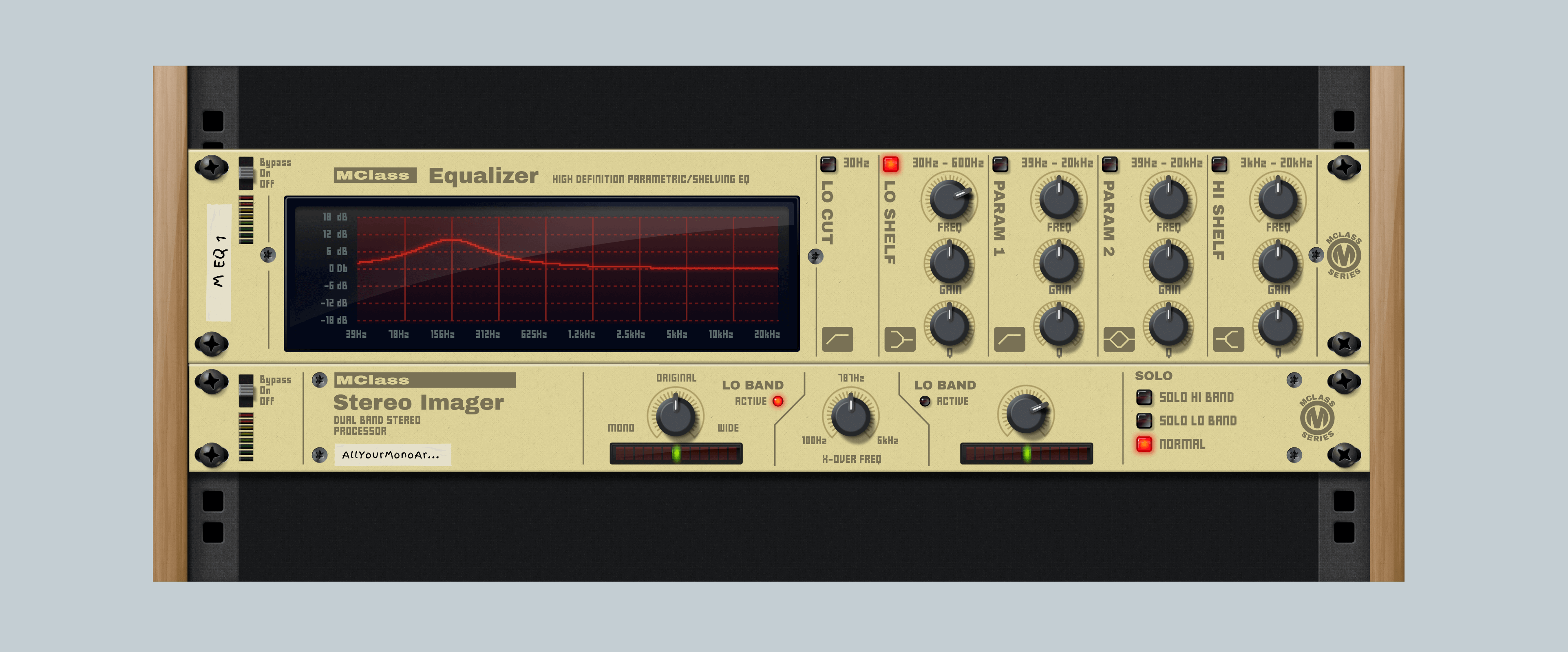
Perhaps a pseudo-real object? Like, a digital something that is interactive? Perhaps I just should try to reverse engineer the visual look of a music creation tool. Why not try to get going on one of the Reason Studios modules? And so I did.

After a few evening sessions with Figma, I was finished with my own rendition of the Reason module. It's all vectors, apart from the wood texture for which I used a tiled bitmap image (it felt ok to cheat a little). The design itself is a bit sloppy here and there, but as a practice piece, it worked great.
If you're interested in getting a copy of the illustration above, please feel free to download it from the Figma Community.
And, just to be clear, I take no credit at all for the original design of this piece of software. Reason Studios owns all rights to the name, design, functionality, etc. All I did was redraw a bitmapped screenshot I took from my own copy of Reason.
On to the next project!
Drag the slider in the middle of the image to see the vector outlines Vs finished design.


The image above was created by me first 3D-modelling the text and then rendering an image of it so that I got a reference image with shiny reflections. Then, I started the tedious work of redrawing everything in Figma, adding vector paths, colouring them, adding layer blurs, and whatnot.
But what's a "Reko"? How should I know? It's just a fictional name I made up.
Then, put the thing in another thing
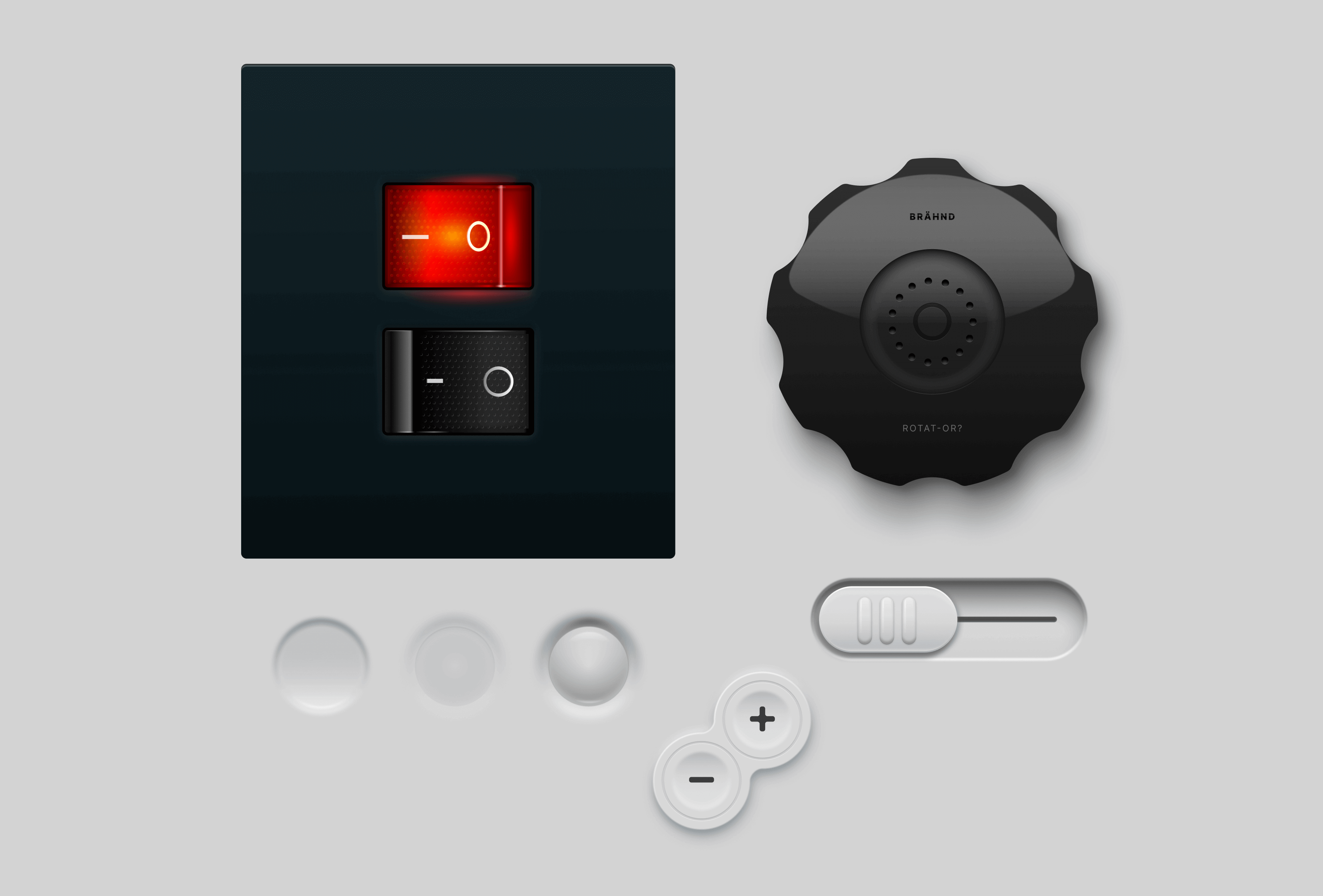
Below is another illustration I made to show what fictional device I could develop while learning the vector tool(s). There are visual errors here and there, but overall, I'm quite happy with the finish and overall look. And yes, it's 100% vectors. No bitmaps were harmed in the illustration process.

Anything else?
I messed around with a few more small creations just because it was fun & good practice. However, time and inspiration have been quite low the past year due to my wife's being sick in COVID-19, the frustrating rebuild of my house, lots of daytime work, etc, so I haven't created anything more like the following examples over the past 7-8 months. Hopefully, it'll change sometime in the future. 🙃

More things
Contact
Phone: +46 735 166610
Email: markus@blacktip.se
LinkedIn / Twitter / Dribbble / Figma /
© Blacktip 2011 – 2025
👋🏻 ttyl